Développement web
KoreaViz
SEPT 2024 – DÉC 2024
Contexte.
Description
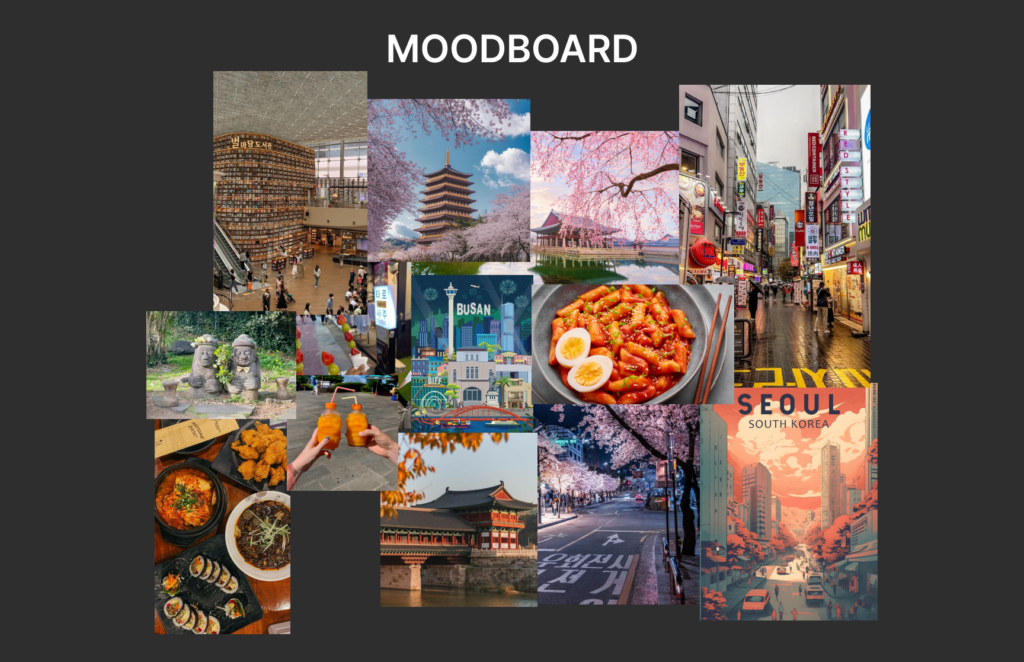
Nous avons réalisé en groupe un projet de data visualisation intitulé Koreaviz, visant à illustrer l’évolution du tourisme en Corée du Sud au fil des années à travers divers graphiques interactifs. Ce site a été conçu pour offrir une lecture claire et dynamique des données.
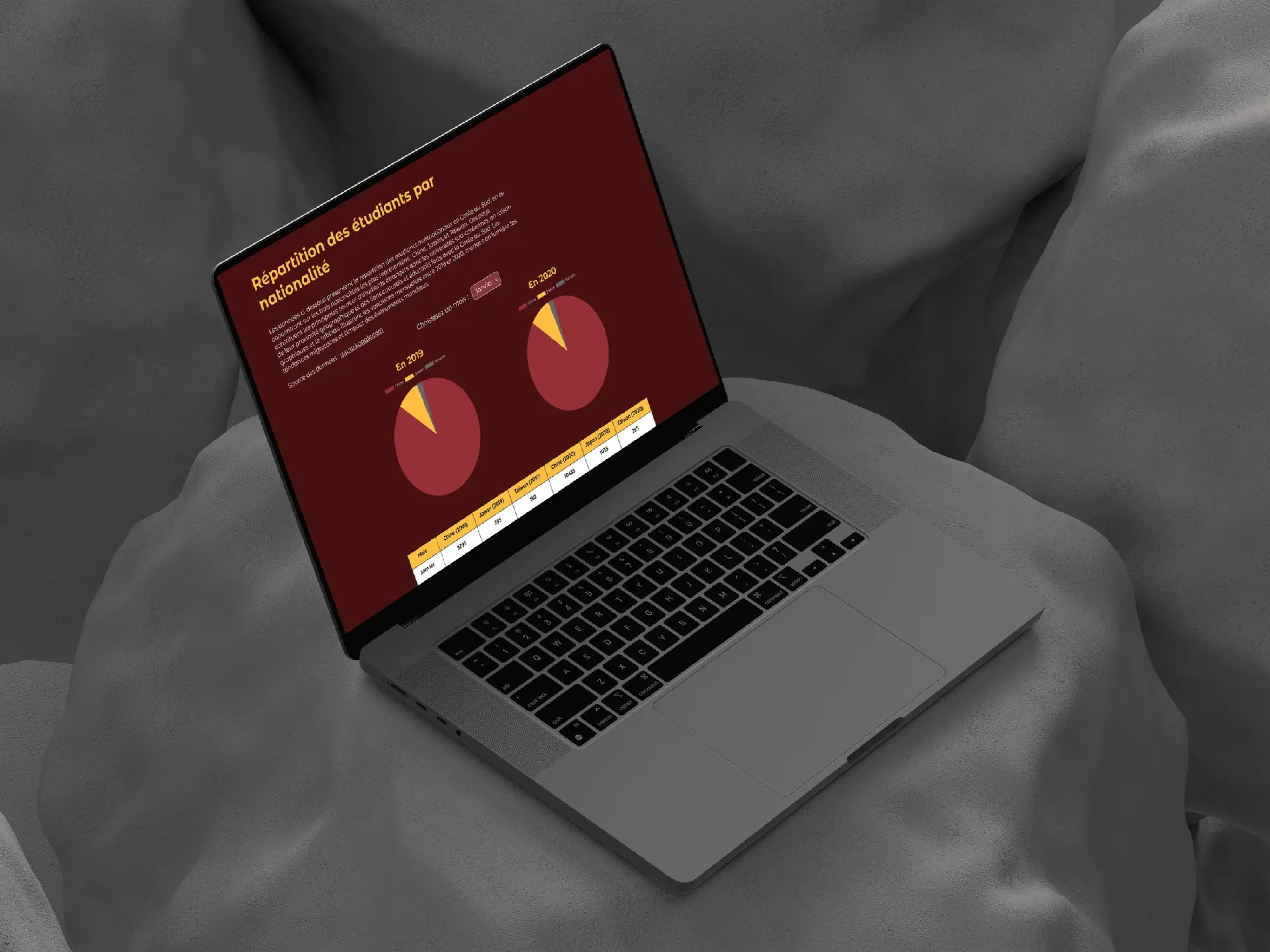
Mon rôle a été de développer le site en suivant les maquettes conçues par les membres de mon groupe. Les graphiques, réalisés à l’aide des bibliothèques Chart.js et D3.js, ont été intégrés de manière fluide. Ce projet m’a permis de renforcer mes compétences en développement web et en manipulation de données visuelles.
Outils
VS code, Figma
Compétences
HTML, CSS, Javascript
Lien du projet




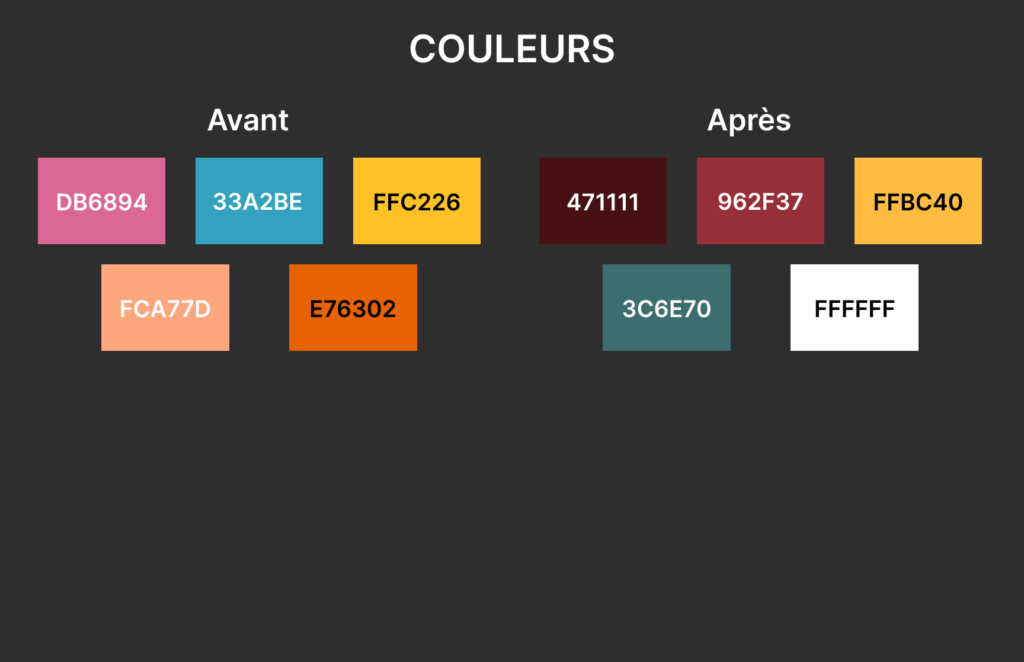
Au départ, les couleurs choisies pour le site étaient plutôt pastel, ce qui, à mon avis, ne reflétait pas assez l’impact visuel attendu pour un site de data visualisation. Trouvant ces teintes peu inspirantes, j’ai proposé une palette de couleurs plus sombres, inspirée par des illustrations percutantes que j’avais vues. Mon groupe a adhéré à cette idée, et nous avons finalement adopté ces couleurs, qui apportent plus de contraste et de profondeur au site.

Le résultat est plutôt satisfaisant, avec un site qui met bien en valeur l’évolution du tourisme en Corée du Sud à travers des graphiques clairs et interactifs. Ce projet m’a aussi donné l’occasion de découvrir Chart.js et D3.js, deux bibliothèques que j’ai trouvées particulièrement intéressantes à utiliser pour concevoir des visualisations de données dynamiques et engageantes.